Problem
Say you want to find all the event listeners attached to a DOM node. How do you go about it?
Solution 1: Google Chrome
This solution will work only on Google Chrome or Chromium-based browsers.
We are going to use this website as an example.
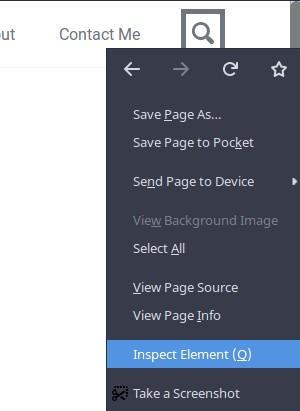
Let's say you wanted to find all the event listeners attached to the search icon DOM element.
![]()
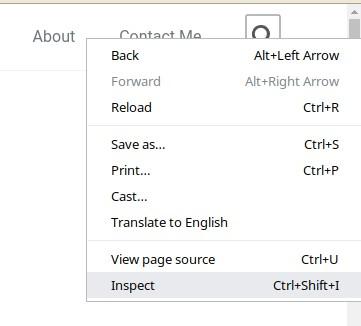
Right-click on the search icon button and choose "inspect" to open the Chrome developer tools.

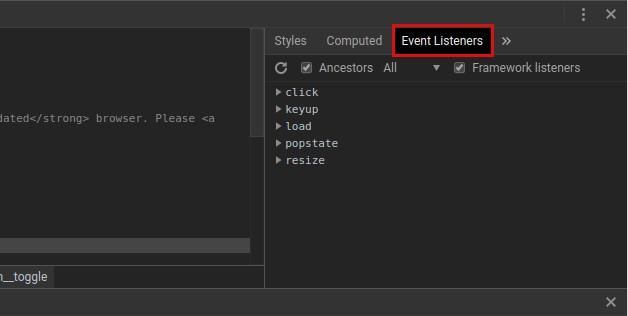
Once the dev tools are open, switch to the "Event Listeners" tab and you will see all the event listeners bound to the element.

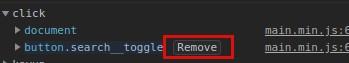
You can expand any event listener by clicking the right-pointing arrowhead.
When you expand an event listener and hover over the element, the "remove" button will appear. It can be used to delete the event listener.

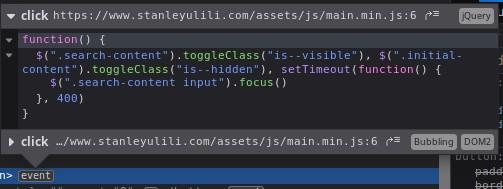
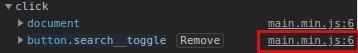
Clicking on the filename main.min.js:6 takes you directly to the event listener callback function source by automatically switching you to the "sources" tab.

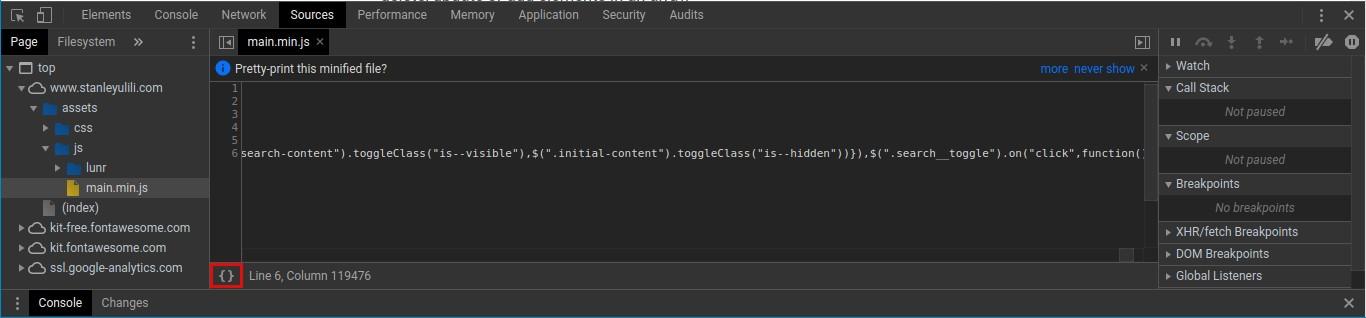
As you can see in the screenshot below, you have been taken to the exact location of the event listener callback function.

We can't see the event listener code properly right now since the code is minified.
Click on the {} icon to format the code.

Solution 2: Firefox
Open Firefox.
Let's say you wanted to find all the event listeners attached to the search icon DOM element on this website.
![]()
Right-click on the search icon button and choose "inspect" to open Firefox developer tools.

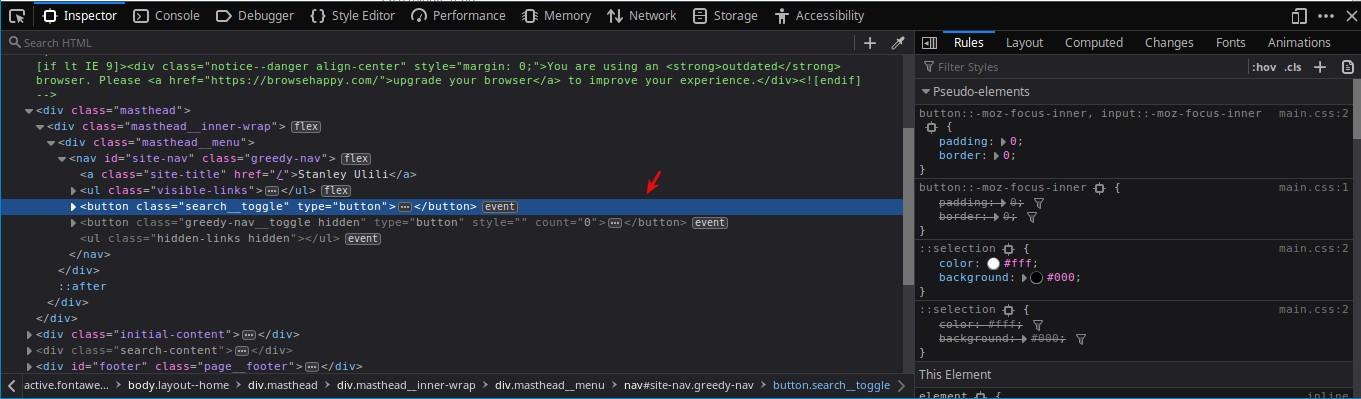
The "search icon" button DOM node will be automatically highlighted in the Firefox "Inspector" tab.

Click on the word "event" on the highlighted DOM node to see all the events bound to the element.
![]()
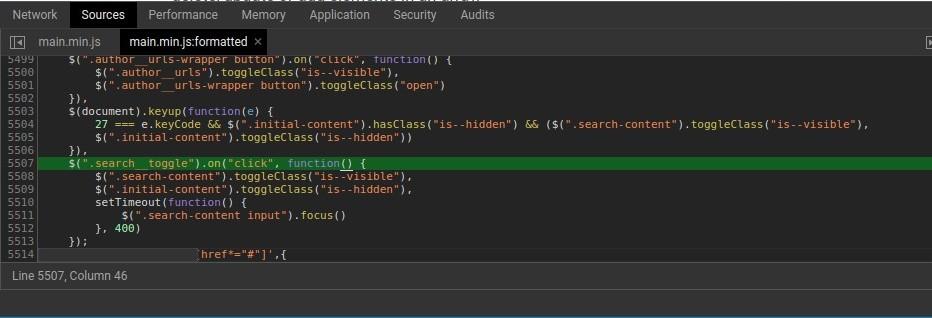
Click on the right-pointing arrowhead to expand the event listener. You will be shown the source code for the event listener.